Auf der Ignite 2019 hat Microsoft angekündigt es zukünftig in SharePoint einfacher zu gestalten mehrsprachige Seiten anzulegen. Bis Ende Mai 2020 rollt Microsoft die Anpassung aus.
- Update vom 25. Mai: Seit Ende Mai steht die Funktion zur Verfügung.
- Multilingual publishing steht nur für Seiten von Communication Sites zur Verfügung.
- Multilingual publishing ist standardmässig deaktiviert. Ein Besitzer der Seite muss es bei Bedarf aktivieren.
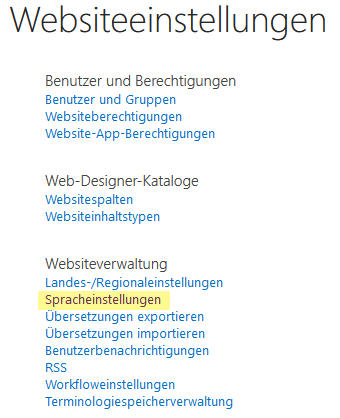
- Der Besitzer öffnet die Einstellungen seiner CommSite und wählt dort die Spracheinstellungen.

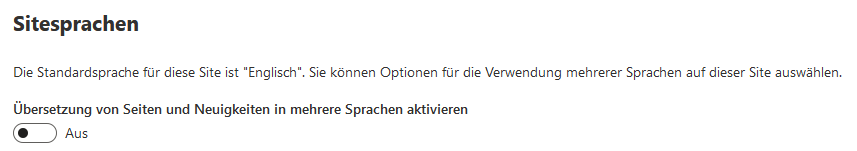
- Dort finden Besitzer die Option mehrsprachige Seiten und Neuigkeiten zu aktivieren.

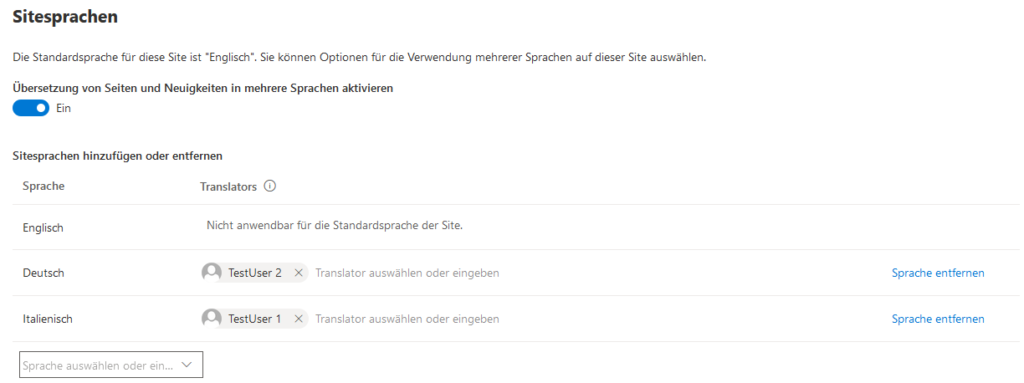
- Er kann im selben Schritt wählen welches seine Zusatzsprachen sind und wer für die Übersetzung verantwortlich ist. Es muss ein interner Account sein.

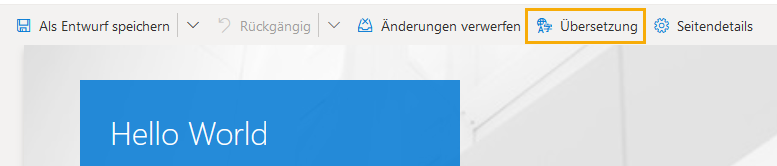
- Wenn danach eine neue Seite, oder eine Neuigkeit (News Post) erstellt wird gibt es in der Menüleiste die Option für Übersetzung.

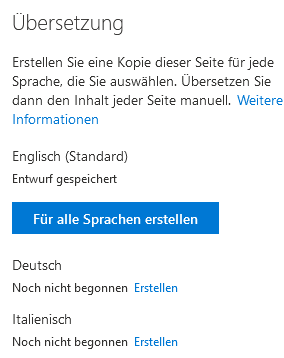
- Hier können die Übersetzungen gestartet, bearbeitet und angesehen werden, ausserdem wird beim Start einer Übersetzung eine neue SharePoint Seite angelegt.

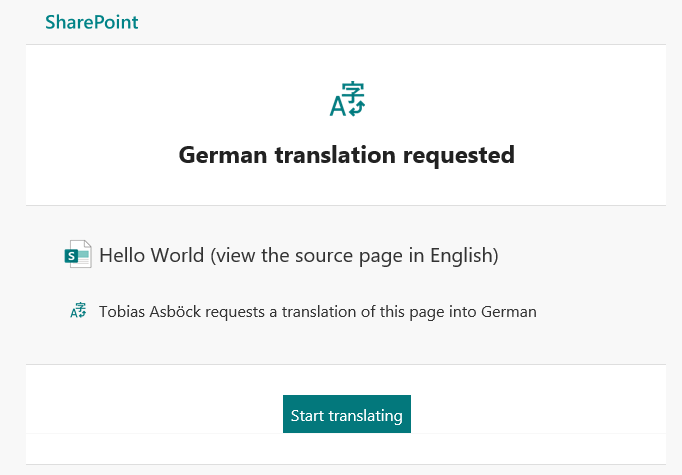
- Die zuvor benannten Übersetzer werden informiert es steht eine Übersetzung aus.

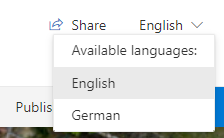
- Wurden übersetzte Inhalte veröffentlicht zeigt SharePoint ein Dropdown zum Wechsel der Sprache.